wordpress和zblog评论助手(懒人必备)
常去一些博客留言能给自己增加外链,这样有利于蜘蛛能够多多抓取我们的页面,还有就是有小伙伴在我们的博客留言后我们通常出于礼貌性是应该回访的。
但是我们都知道,如果你的博客或者你访问的博客留言系统是多说、或者畅言这种,我们只需利用社交平台的帐号登录即可留言评论。
但是这些留言工具时不时的就是维护或者无法访问,对我们的访客很不友好。所以还是建议多多使用我们的原生系统自带的留言本。
zblog和wordpress有很多地方相似,比如这个留言系统。我们在留言时需要输入昵称、邮箱、网址,还要写评论。往往就是想表达下自己的看法,可是这玩意就是这么让人麻烦。
下面告诉大家一个懒人留言方法,我们按照方法制作好后,在zblog和wordpress搭建的博客留言时只需轻轻一点便可以自动填写昵称、邮箱、网址了。
懒人博客评论助手制作方法如下:
1、把下面代码中的"你的评论昵称"、"你的邮箱地址"和"你的域名"修改成我们自己的相关信息。
javascript: void function() { var formArray = ["commentform", "comment_form","frmSumbit"], nameArray = ["author", "author", "inpName"], emailArray = ["email", "mail", "inpEmail"], urlArray = ["url", "url", "inpHomePage"]; for (i = 0; i < formArray.length; i++) { var form = document.getElementById(formArray[i]); if (form != null) { var name = document.getElementById(nameArray[i]), email = document.getElementById(emailArray[i]), url = document.getElementById(urlArray[i]); name != null && (name.value = "推塔人生"), email != null && (email.value = "984560524@qq.com"), url != null && (url.value = "http://www.t-t.wang"); break } } return ! 1 } ()
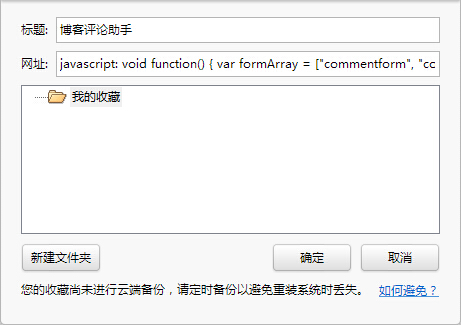
2、在浏览器中添加一个书签,名称随意,地址为以上代码。就是打开一个书签,修改里面的网址为代码就好了,标题随意。如下图所示

3、打开博客的文章页,在需要输入评论昵称、邮箱和地址的页面,点击一下我们收藏夹中的这个“评论神器”,它就会自动把我们的相关信息填好了。
这篇文章改编于Boke112导航,源自微西风博客。感觉挺实用的就转了过来。